

- #Inkscape logo tutorial pdf how to#
- #Inkscape logo tutorial pdf pdf#
- #Inkscape logo tutorial pdf software#
- #Inkscape logo tutorial pdf professional#
- #Inkscape logo tutorial pdf free#
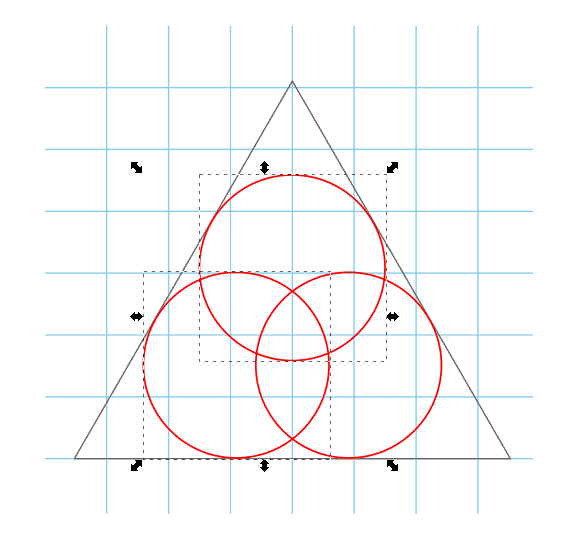
Select all these circles (ctrl+a) then align them (ctrl+shift+a) to horizontal and vertical axis. Make a three circles (e-drag+hold ctrl) with three different size. Quite simple isn't it? Lets do it! Step One

To make this logo, we just need 9 circles and 3 rectangles. Another simple things is it using just three different color. It consist of one 120 degree punched donut shape and three circle surrounding the main donut shape that punch the main donut shape too. The ubuntu logo implemented a very basic rotating technique.
#Inkscape logo tutorial pdf pdf#
Enough talk, just fire up your linux box and start your lovely inkscape program, then have fun! (Get PDF version here ). Find the command for locking up your media keys or you can simply google it. For example, if pressing only the F2 key doesn’t enable editing a cell then press Fn + F2. we are family youtube spirit lake iowa fireworks 2022 Inkscape is an open source vector graphics application similar to Adobe Illustrator. Name the layers, from bottom to top, like. First, create four layers using the Layers dialog ( Layer > Layers ).
#Inkscape logo tutorial pdf how to#
In this article, I will explain how to make an ubuntu logo by your own hands. Open the PDF in Inkscape or Illustrator and edit the template. Ubuntu has unique yet simple logo design. Everybody who use linux for their desktop needs 99,9% know this distro. I hope this video will help with the basics of learning how to Convert an Image to SVG.Ubuntu is one of the big and famous gnu/linux distro in the world. Being a visual person it was hard to watch a video and get it. When I first started trying to Convert an Image to SVG, I seemed to have a really hard time finding a tutorial that made sense to me. Using Inkscape To Convert an Image to SVG But once you learn the basics you will be able to convert jpg files and png to SVG. You can check out How To Make SVG Files with Step by Step Video Tutorial to see how that program works.Īny SVG converter or program that allows you to convert image formats into SVG format, is going to be hard at first. But I quickly moved on to Adobe Illustrator, which has way more file types, I can also do logo design and more, and their Font Typekit is to die for.
#Inkscape logo tutorial pdf professional#
But if you want to get into making more professional quality with easy-to-use software, the small price for AI is 100% worth it.
#Inkscape logo tutorial pdf free#
Yes, Inkscape is free software, and it is awesome for personal use, creating an SVG file format.

But if you can get past the small learning curve, Adobe Illustrator is a much better option for making a traced image. Making Inkscape SVG files is a good place to start, and an easy way to learn the basics of simple graphics programs. Look at the pixel size of the images, you may be able to find a higher resolution jpg file but in my experience, a png file for the original image works best when converting them to a vector format.

For the best results, you should start with high-resolution png images. This program takes an image file and with a little work from you converts them into scalable vector graphics or SVG files. How to Convert an Image to SVG Is Inkscape good for beginners?
#Inkscape logo tutorial pdf software#
Once you have converted this file you can take the Inkscape SVG and load it into your cutting machine or laser software to have the machine cut. Click on Print to open the page in your PDF -viewer from where you can print your documents. Inkscape is a free tool that you can use to take jpg images or another file type and convert them to a vector file. The Inkscape course itself is 45 lessons that are all video-based. I find this the easiest way to create high-resolution SVG cut files. Inkscape Tutorial: Golden Ratio Logo Design Youtube from In today’s tutorial i’ll be demonstrating how to create a simple but illustrative rocket logo design. INKSCAPE TUTORIALS FOR BEGINNERS PDF PDF Inkscape logo tutorial pdf yes, you read it correctly. If you would like to learn how to use Adobe Illustrator to make vector Images you can see those tutorials on my YouTube channel. This tutorial is for inkscape version 0.92 and is intended to teach begi. Please note, I no longer use InkScape to convert my images to vector formats so I will only be able to answer basic questions. With this method, you can convert all kinds of file formats to use in Cricut Design Space for all your projects. In this Inkscape tutorial, you will learn the basics of how to convert your file into a vector image to use with your Cricut Machines. Today is the day you learn how to How To Make An SVG File In Inkscape for Cricut. Most of us who have a newer Cricut machine eventually venture off into a black hole that is learning how to convert a jpg to SVG.


 0 kommentar(er)
0 kommentar(er)
